 開発ツールそのものもクラウド化する時代。
開発ツールそのものもクラウド化する時代。
機能的には全てを満たしているとは残念ながら言えないですが、それでもブラウザさえあればどこでも同じ開発環境を利用出来るなんて素晴らしいですよね。
GitHubのアカウントを持っていればそれを利用してすぐにでも始められるCloud9 IDEです。
Cloud9 - Your code anywhere, anytime
Cloud9 IDE自身も有料(1日or1ヶ月)のサービスなのですが、GitHub同様にオープンソースプロジェクトで利用する分には無料で利用出来ます。こういうのいいね!
もともとCloud9 IDEそのものがnode.jsで動作しており、開発対象としてnode.jsを前提としています。
それならという事で簡単に“Hello World”を実行させる方法です。
 適当なプロジェクトを作って適当なJavaScriptファイルを作って、
適当なプロジェクトを作って適当なJavaScriptファイルを作って、
var http = require(‘http’);
var server = http.createServer(
function (request, response) {
response.writeHead(200, {‘Content-Type’: ‘text/plain’});
response.end(‘Hello World!!\n’);
}).listen(process.env.C9_PORT);console.log(‘Server running’);
 単純にHello Worldと返してくれるコードを書いて、Runの設定に作成したJavaScriptファイルを指定して、Runをクリックです。
単純にHello Worldと返してくれるコードを書いて、Runの設定に作成したJavaScriptファイルを指定して、Runをクリックです。
重要なのはコード中の下線部を引いたところ。
通常ならnode.jsの待ち受けポートを指定するところなのですが、あくまでもCloud9 IDE上で実行と言うことになるのでこの辺は特殊です。
どこのこれに関する記述があるのかと思えば、Runを押して起動した際のコンソールに…
Tip: you can access long running processes, like a server, at ‘http://test-one.ユーザーアカウント.cloud9ide.com'.
Important: in your scripts, use ‘process.env.C9_PORT’ as port and ‘0.0.0.0’ as host.
ってちゃんと書かれてました。
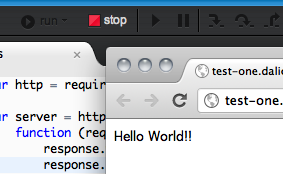
コードに問題がなければ後は ike a server, at 〜 に書かれているアドレスにブラウザからアクセスすると…
 ね、簡単でしょ。
ね、簡単でしょ。
開発環境と実行環境をクラウド側で用意してくれるというのは本当に楽。
ただ、ローカルのIDEと比べると機能不足な感じは否めないというか、単にWeb上でインデントがきちんとしてるテキストエリアというだけな気もしないですが、便利なのには変わりないです;p