
昨日のやつ(あなた専用のiPhoneアプリを作るサービス、始めました。 | itFun.jp)の補足と言うか、ネットだと意外と間違った?情報が多かったので自分なりにWebClipアイコンに関してまとめてみたいと思います。
iPhone/iPod TouchにはWebサイトをSafariのブックマーク以外にネイティブアプリと同じようにアイコンをホームスクリーンに置くことが出来ます。
この方法はすごい簡単で、Web開発者の方は<head>の中に
<link rel="apple-touch-icon" href="apple-touch-icon.png">
を書き込むだけ!
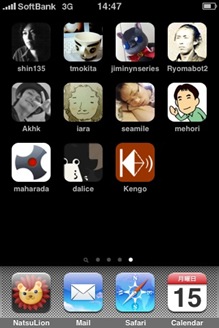
これで、hrefに指定した画像がホームスクリーンに追加する際にアイコンとして表示されます。
んで、ここからネットの情報と違うところ。
(ダウト)ファイル名は必ずapple-touch-icon.pngで無ければならない
そんなことはありません。
さらに言えばルートディレクトリに置けなんて書いているところもありますが、ちゃんと画像へのリンクになっていれば問題ありません。
逆に言い換えれば必ず画像への直リンクになっている必要はあります。
最近のWebサービスみたいに画像へのリンクが.pngで終わっていないものはダメですし、base64でバイナリ化したものもダメでした。
(ダウト)必ず画像の大きさは57×57にしなければならない
これを信じた自分が馬鹿だった。
実際の所は正方形ならどのサイズでも問題なしです。今回のTweet2Appも73×73の画像をそのまま読み込むようになっています。
ただ、57×57のサイズで表示されることを考えると、個別に用意できるならそのサイズを基準に作成している方が無難ですね。勘違いして53×53のサイズで画像を作成しましたが、ちゃんと読み込まれましたので小さくでも大丈夫のようですが、拡大表示されるのでちょっとキタナイ…
(ダウト)エンボス効果をかけないアイコン名はapple-touch-icon-precomposed.pngじゃなければならない
iPhoneは自動でWebClipアイコンにエンボスやグラスの様なテカテカをかけてくれます。
今回のTweet2Appもそうですが、このエフェクトをかけて欲しくない場合もあります。
そういうときは
<link rel="apple-touch-icon-precomposed" href="hogehoge.png">
relの値をapple-touch-icon-precomposedに変更しましょう。
ネットを見ているとapple-touch-icon-precomposed.pngにファイル名をしないといけないみたいな感じですが、実際はrelの方で大丈夫です。
iPhoneと言えばObjectiv-Cでゴリゴリという情報ばっかりでWebアプリに関しては情報不足も良いところです。
備忘録でした。