
Bloggerの場合アーカイブはありますが、最近の投稿だけを表示するメニューはありません。
特に投稿数が多い場合や逆に投稿期間がまちまちの場合、アーカイブだとかなり寂しいことになります。
最近の投稿(Recent Entry)だけを表示してみました。
ネタバレでもないですが、Googleが提供しているFeedBurnerサービスを利用してみました。
FeedBurnerを利用していない人もGoogle Ajax APIなどで簡単に実装できると思います。
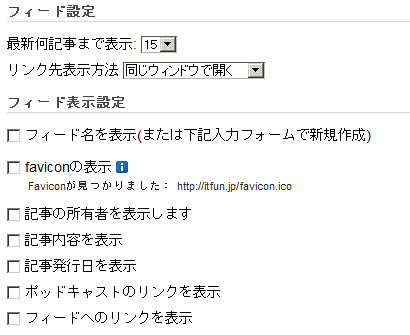
FeedBurnerの場合は「集客支援」の中のバス・ブーストを利用しました。

設定できる項目は豊富です。
他のブログにJavaScriptのコードを貼り付けて、最新記事を表示させる機能のようです。
自分のBlogに貼り付ければ最近の投稿(Recent Entry)の出来上がりです;p
貼り付けるのはJavaScriptコードで、実際には単純な<li>で表示されますのでCSSでいじればなんとでもなります。
FeedBurnerのアイコンが表示されていますが、消そうと思えばそんなに難しくありませんが…ご愛敬と言うことで;p
以前紹介した Blogger に関連記事を導入 もそうですが、JavaScriptが利用できない場合は何も表示されません。
その点にご注意下さい。
もう一つ注意して欲しいのは最近の投稿という事ですが、FeedBurnerがRSSを読み込むまでは反映されません!!
少しラグがあります!!

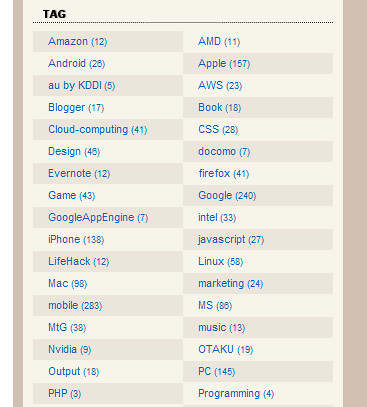
そう言えば前にGoogle Chrome 2.0 のバグなんて書きましたが、Google Chromeでもちゃんと交互に色をつけることが出来ました。
これまでの
$("#tags li:nth-child(4n),#tags li:nth-child(4n+1)").css({"background-color": "#EBE5DC"});
を単純に2つに分けました。
$("#tags li:nth-child(4n)").css({"background-color": "#EBE5DC"});
$("#tags li:nth-child(4n+1)").css({"background-color": "#EBE5DC"});
どちらが正しいのかは分かりませんが、ちょっと非効率。
ただ、これが発生するのがGoogle ChromeだけなのでおそらくV8エンジン依存の問題のようです。