 |
先日書いたように、jQuery1.3がリリースされました。
Google Ajax library API も1.3が導入されています。
http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js

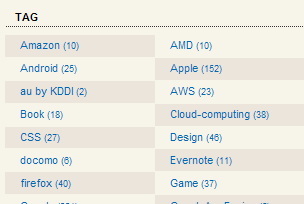
せっかくなので、サイドバーのTAGの部分のCSSで実装していたストライプをjQueryを使ってIEやFirefox3.0でも見られるようにしました。
コードは単純
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'></script>
<script type='text/javascript'>
$(function(){
$("#tags li:nth-child(4n),#tags li:nth-child(4n+1)").css({"background-color": "#EBE5DC"});
$("#related-posts li:nth-child(2n+1)").css({"background-color": "#EBE5DC"});
});
</script>
以上です。
前回のBlogger のラベル(タグ)を2列で表示させる | itFun.jpもご参考下さい。
jQueryって単純に書けるしとにかく早いので良いよね。
ちなみにText-shadowやBox-shadowは完全にブラウザ依存のようで、jQueryを使ってもカバーできませんでした。
IEなら無理矢理filterを使って出来なくもないそうですが…


Box-shadowに対応していないのついカッとなって。
基本に返って背景画像を使ってみました;p
あとは、フォントファミリーを指定しました。
メイリオが入っている環境だとちょっと野暮ったくなるかも知れません。こればっかりは見せ方が難しい。
CSS云々はJavaScript libraryで解決する時代。

 最初の一歩
最初の一歩  jQueryの知識を深めるのにはちょうどいい。
jQueryの知識を深めるのにはちょうどいい。