
Livres XHTML et CSS on Flickr - Photo Sharing!
今日で3日目です。
デザイン等の一部修正を行いました
デザイン等の一部修正を行いました その2
たぶん今日が今までで一番変化があったと思います。
なんせカラーを小麦色に統一してみました。
是非ともsafariで見て欲しいです。
今回はCSSをかなりいじってみました。

safariで見るとそれぞれの記事の下にドロップシャドウが効いて、良い感じに立体感が…出ていると思いませんか?
これは-webkit-box-shadowを使用しました。
-webkit-box-shadow:0px 0px 3px #1B1310;
これの場合は、横軸に0ピクセル、縦軸に0ピクセル、ぼかし3ピクセル、色#1B1310 という指定になります。
PhotoShopやFireWorksを使った事ある人ならこの指定でも分かると思います。
現在の所サポートされているのがsafariだけとなっています。
(Opera はtext-shadowはサポートしていますが、box-shadowはまだのようです)
しかし、Firefox3.1でサポートが確実となっているので今後一般的になるのではないでしょうか。
使用してもサポートしていないブラウザで問題が発生するわけではないので、safariユーザーを歓迎してみてはいかがでしょうか;p
ちなみにFirefoxの場合は-moz-box-shadowという記法になります。

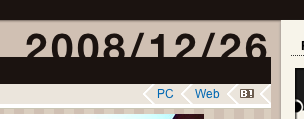
日付の表示をちょっとリッチにしてみました。
タイトルバーと被るようにしてみました。
やり方は単純でz-indexで日付部分を上にして、タイトルバーのをそのままマイナス・マージンで上に引っ張ってきているだけです。
CSSを見れば一発で分かります。
safariで見た時にリッチになるようにtext-shadowを付けた方が良いかな?

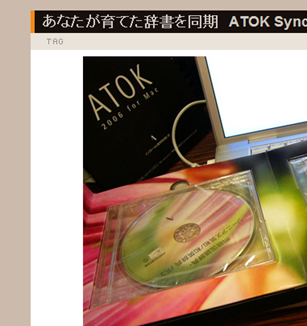
今回一番複雑だった点。
やりたいことは、「特定のリンクされているサイトの画像に対して、背景に背景画像を設定したい」という事なんです。
すでに、画像は<img>で指定していますし、その親にも特殊な設定をしているわけではありません。
これは困りましたが、今の形で落ち着きました。
まずはFlickrにリンクしてる画像を見つける方法ですが、CSSだけでも出来ちゃいました。
img[src*=".static.flickr.com/"]{
hogehoge
}
これで、<img>の中のsrcがFlickrのものをだけにhogehogeを適用することが出来ます。
CSSのセレクタというらしい…
ちなみにこの指定の方法ですが、
- img[src*=".static.flickr.com/"]{
* の場合 srcの要素の中に.static.flickr.com/が含まれているものを選択 - img[src^="https://"]{
^ の場合 srcの要素がhttps://で始まっているものを選択 - img[src$=".png"]{
$ の場合 srcの要素の最後が.pngで終わっているものが選択 - img[src=http://example.com/sample.png]{
特に指定されておらず、そのまま=の場合は一致しているものを選択
これ以外にもありますが、よく使いそうなものを選んでみました。
もちろんこれはimgタグ以外にも用いることが出来ます。
詳しくはCSS セレクタに関するおさらい | WWW WATCHで丁寧に解説されています。
使ってみると特定の要素を狙い撃ち出来るので、非常に便利です!
ただし、現状ではIE7から対応していると言うことですが、根強い人気のIE6はサポートしていません。

IE6では無視されますので、最初にこちらを作ってしまえば問題ないでしょう。
ただ、画像を無理矢理このような表示のさせ方をしていますので、過去記事のいくつかでは不具合が出る場合も考えられます。
見つけたら教えて頂けると嬉しいです;p
随分自分の納得のいくものになってきました。
最終的にはBloggerテンプレートとして配布できたらなぁ とか思っています。