正直たまげた!
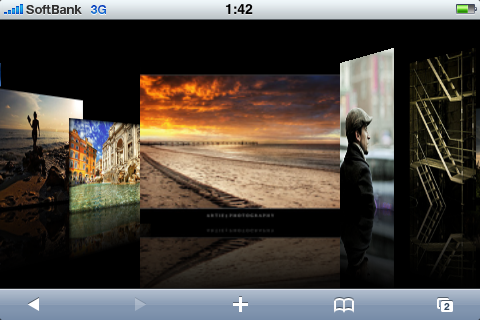
inside looking out » Blog Archive » Building CoverFlow for Safari on iPhone
もちろんiPhoneなのでFlashは利用できません。
ですので、javascriptとCSSによって実現されています。

safariのWebKitはCSSをかなり独自に先行実装していますので、なんとCSSを用いるだけで3D表現が可能です。
3Dのような表現も可能ですが、この場合は<canvas>を利用しているようです。
使用してみた感じは、まさにCoverFlow。変にFlashで実装したよりかはレスポンスが良いような気がしました:p
このデモはFlickrから動的に画像を取得し表示するというモノです。
CSS VFX Example - 3D Coverflow | Flickr
PCで見ても全然なにも起きませんが、iPhoneでみるとまか不思議!!
CSS-VFXなるモノがコアに使われているらしく、それはオープンソースで開発されています。修正BSDライセンスという一番緩いやつです。
Introduction - css-vfx - Google Code - Introduction to CSS Visual Effects
基本の説明記事もありますが、どうやってダウンロードするのか解らず…
そのうちiPhone系のBlogで解説されると思うので、そのときを待ちましょう:+

縦にしたときはちゃんとURLバーは隠れてくれますよ。
MacやFlashで実装しているのと違って、使い所が難しい気がします。
写真のギャラリーというのが無難ですが、やっぱり一捻りした使い方で「あっ!!」と言わせて欲しいです:p