2月に現在のデザインに変更しましたが、そのときから分かっていつつも修正しないでいた 超巨大 なバグをやっと修正しました。
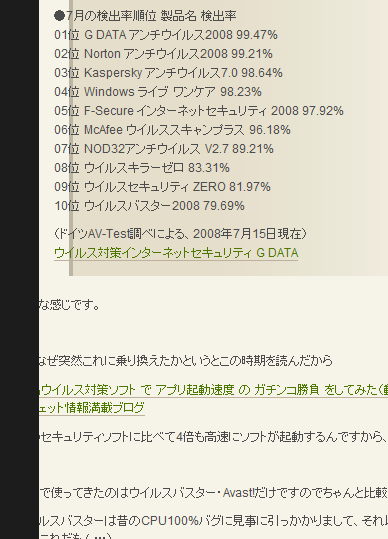
バグが発生するのはIEでblockquoteタグの入った後にきちんと解除されないというバグです。

なんだかすごい斜めな格好いい感じなんですが、はみ出し部分は表示されないのでこれでは困る。
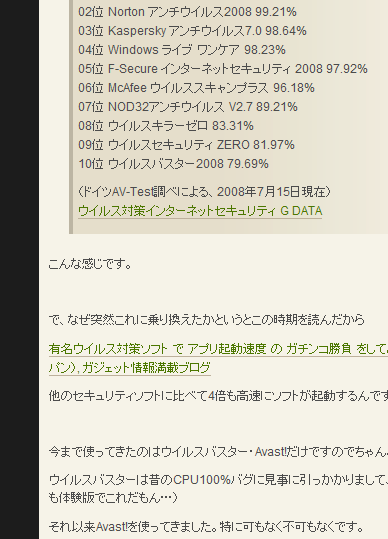
そして、たった今修正してIEでもfirefoxなどのブラウザで見るようにきちんと表示されるようになりました。

もともと使用していたCSS
.post blockquote {
background: 略;
border-left:4px solid #C1BBAA;
line-height:2;
margin:20px;
padding:5px;
}
IEでborderとpaddingを同時にblockquoteタグに適用した場合に発生するバグみたいです。
革命の日々! IEはborderとpaddingを同時に使ってはダメ
* cuteblog * blockquoteを使うと不具合が
回避方法は非常に単純でborderを全部していしてしまえば良いのです!!
と言うことで、修正したCSSは
.post blockquote {
background: 略;
border-left:4px solid #C1BBAA;
border-top: 1px solid #F7F4EA;
border-right: 1px solid #F7F4EA;
border-bottom: 1px solid #F7F4EA;
line-height:2;
margin:20px;
padding:5px;
}
としました。
これまではleftしか指定していませんでしたが、top/right/bottomも要素追加しました。
背景の色と同じにすることで違和感なく追加できたと思います。
最後にこれまでIEで見て下さった方、本当に申し訳ありません。