via  [CSS]変数が使えるスタイルシート -Moonfall | コリス
[CSS]変数が使えるスタイルシート -Moonfall | コリス
ぜひとも実際にCSSがサポートして欲しい機能です。
CGIを利用することでCSSを動的に書き出し、変数を用いることで同じ宣言を再利用することが出来るようになります。
CGIなのでjavascript対応に関係ないのかな?
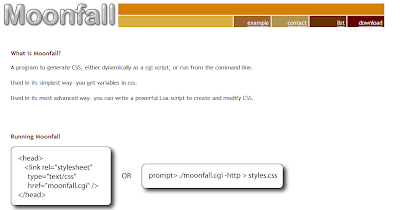
何よりも気になるのはこれを配布しているMoonfallは書いてあることのほとんどが画像なのでとても・・・見にくいです。
It is the function which wants CSS supporting regardless really.
Moonfall: CSS with variables
It writes out CSS dynamically by the fact that CGI is utilized, it reaches the point where it can reuse the same declaration by the fact that variable is used.
Because it is CGI, it probably is there is no relationship in javascript correspondence?
Because as for those where what compared to it becomes matter of concern as for Moonfall which distributes this the majority of the things which are written is the picture very… it is vague, is.
by Google Translate
ぜひとも実際にCSSがサポートして欲しい機能です。
CGIを利用することでCSSを動的に書き出し、変数を用いることで同じ宣言を再利用することが出来るようになります。
CGIなのでjavascript対応に関係ないのかな?
通常の指定方法
#site_container{
width:1000px;
min-width:1000px;
}
#top_container{
width:1000px;
font-size:1.1em;
}Moonfallを使用した指定方法
moonfall.cgi
#!/usr/local/bin/env moonfall
page_width=1000
medium_em=1.1emmoonfall.css
#site_container{
width:[page_width];
min-width:[page_width];
}
#top_container{
width:[page_width];
font-size:[medium_em];
}
何よりも気になるのはこれを配布しているMoonfallは書いてあることのほとんどが画像なのでとても・・・見にくいです。
It is the function which wants CSS supporting regardless really.
Moonfall: CSS with variables
It writes out CSS dynamically by the fact that CGI is utilized, it reaches the point where it can reuse the same declaration by the fact that variable is used.
Because it is CGI, it probably is there is no relationship in javascript correspondence?
Because as for those where what compared to it becomes matter of concern as for Moonfall which distributes this the majority of the things which are written is the picture very… it is vague, is.
by Google Translate